Nasz szablon jest bardzo prosty. Osobiście uważam to za zaletę. Z drugiej strony nie wiemy co niesie przyszłość: jak będą wyglądały „nowe” strony Politechniki Wrocławskiej. Wówczas będziemy zastanawiali się co zrobić:
- rezygnować z naszych rozwiązań i zdać się na zaproponowane?
- dostsować wygląd naszych stron do stron Poltechniki modyfikując szablon?
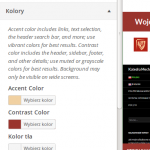
Na dziś łatwo można zmienić kolory. Szablon przewiduje modyfikację dwu kolorów. Jeden z nich nazywa się Accent color — jest zielony, drugi Contrast color — jest czarny.
Zalecenia (twórców szablonu) są takie, że najlepiej jako contrast sprawdza się kolor szary (lub zbliżony do szarego). Natomiast jako accent najlepiej użyć jakiegoś nasyconego koloru niezbyt ciemnego ani niezbyt jasnego…
Ja, na swoich stronach, wybrałem standardowe kolory logotypu Politechniki Wrocławskiej. Wygląda nieźle.
Żeby zmienić kolory trzeba wejść w tryb administratora swoich stron i na kokpicie wybrać opcję Wygląd, a następnie Personalizacja.
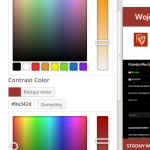
Później wybieramy Kolory i albo za pomocą suwaczków albo wpisując wartości kolorów wybieramy co chcemy. Wynik zmian widzimy na bieżąco po prawej stronie…




Jeden komentarz do “Wygląd strony czyli szablon: kolory”
Możliwość komentowania została wyłączona.