Zauważyłem, że pojawia się potrzeba umieszczania danych tabelarycznych na stronach (czy we wpisach). „Dane tabelaryczne” to strasznie poważne określenie. Najczęściej chodzi o umieszczenie wyników kolokwium czy częściowych ocen. Radzą sobie Państwo umieszczając pliki PDF na stronach. Jest to strasznie brzydka (choć całkiem powszechna) praktyka. Lepiej zrobić tabelkę.
Tworzenie tabelek w HTML nie jest specjalnie kłopotliwe, ale trzeba nauczyć się języka HTML. W związku z tym zainstalowałem dodatek, który takie tabele pozwala tworzyć w (prawie) automatyczny sposób.
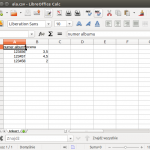
Po pierwsze dane do tabelki trzeba wprowadzić. Można wpisać je ręcznie lub wyeksportować z arkusza kalkulacyjnego (lub innego programu, który to potrafi) w postaci pliku csv (Coma Separated Values). Wbrew nazwie, dane mogą być rozdzielone średnikiem.
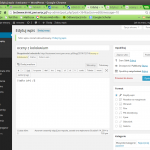
Dodatek (TablePress) posiada edytor umożliwiający obie te operacje.
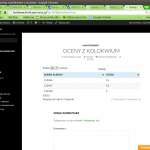
Każda tabelka zostaje opatrzona numerkiem, który pozwala na bardzo łatwe umieszczenie jej na stronie lub we wpisie. Użyć trzeba zapisu:
[table “codeemnumer” not found /]
gdzie numer tabelki to kolejny numerek tabeli przydzielony przez edytor.
Poniżej kilka obrazków pokazujących kolejne fazy tworzenia tabeli.
Dane można przeszukiwać!
Zapraszam do korzystania!